Cara Membuat Kontak atau Customer Service Melayang di Blog
Cara Membuat Kontak atau Customer Service Melayang di Blog - Bagaimana cara membuat customer service di blog? Kalau Anda sempat bertanya bagaimana caranya,berikut akan Saya bagikan langkah-langkah untuk membuatnya.
Pada fitur customer service biasanya berupa link telepon,sms,chat whatsapp,dan email.
Link-link kontak di atas terangkum dalam sebuah widget yang istimewanya akan dibuat sticky atau tetap pada posisinya meskipun halaman posting digeser ke atas atau ke bawah.
Semua itu berfungsi sebagai kontak Customer Service yang akan memudahkan pelanggan Anda.
Namun,sebelum membahas lebih lanjut tentang bagaimana cara membuat Customer Service di Blog,
Tidak ada salahnya jika kita akan bahas apa saja manfaat fitur chat Customer Service ini.
Kontak order atau chat order lumrahnya ditaruh pada web toko online.
Dengan maksud agar leads atau calon customer bisa dengan mudah menghubungi pihak penjual
Tentunya melalui tombol kontak atau customer service yang melayang di bagian bawah layar hp.
Baik untuk membeli atau sekedar bertanya tentang produk yang dijual di sebuah situs toko online.
Secara singkat manfaat fitur chat ini akan memberi efek positif bagi bisnis online Anda.
Lalu bagaimana cara membuat fitur kontak atau chat yang dibuat sticky tersebut?.
Penampakannya berupa ikon WA,Ikon telepon,ikon SMS,serta Email.
Sebetulnya cukup mudah saja.Kalau sudah faham.
Kalau belum faham,lanjutkan membaca hingga selesai.
Saya katakan mudah karena,Anda tinggal Copy dan Paste kode yang akan dibagikan berikut.
Dan hasilnya akan tampak seperti pada image dibawah ini.
Oh ya tombol chat sticky ini hanya muncul pada smartphone saja.
Jika situs di akses melalui dekstop maka fitur ini tidak akan tampak.
Sebelum memasang tombol kontak dan chat ini ke dalam blog Anda,terlebih dahulu perlu Anda ketahui,Tombol apa saja yang akan Anda pakai?
Ini khusus untuk blogspot ya.
Untuk menginstall fitur ini,silahkan ikuti langkah-langkahnya berikut :
Langkah Pertama ,Masuk ke akun Blogger Anda.
Kemudian pilih TEMA lanjutkan dengan klik EDIT HTML,kemudian Cari kode </b:skin>.
Jika kode </b:skin> sudah ketemu,silahkan Copy dan Paste kan kode CSS dibawah ini tepat di atasnya.
Langkah Kedua,masih tetap pada mode edit html template.
Geser ke bagian bawah deretan kode pembentuk template blog,Cari kode </body>.Kemudian Copy dan Pastekan kode di bawah ini tepat di atasnya.
Kemudian,Anda harus mengedit nomor hp dan alamat email di atas sesuai dengan kontak Toko Online Anda.
Kode ini sekali lagi untuk memunculkan icon dari fontawesome yang dipakai pada tombol kontak melayang ini.
Karena akan mempermudah calon pembeli untuk berkomunikasi secara langsung dengan customer service,atau admin toko online Anda.
Nah itu dia cara membuat customer service di blog keren yang patust Anda coba.
Pada fitur customer service biasanya berupa link telepon,sms,chat whatsapp,dan email.
Link-link kontak di atas terangkum dalam sebuah widget yang istimewanya akan dibuat sticky atau tetap pada posisinya meskipun halaman posting digeser ke atas atau ke bawah.
Semua itu berfungsi sebagai kontak Customer Service yang akan memudahkan pelanggan Anda.
Namun,sebelum membahas lebih lanjut tentang bagaimana cara membuat Customer Service di Blog,
Tidak ada salahnya jika kita akan bahas apa saja manfaat fitur chat Customer Service ini.
Manfaat Membuat Kontak Chat Customer Service Melayang
Kontak order atau chat order lumrahnya ditaruh pada web toko online.
Dengan maksud agar leads atau calon customer bisa dengan mudah menghubungi pihak penjual
Tentunya melalui tombol kontak atau customer service yang melayang di bagian bawah layar hp.
Baik untuk membeli atau sekedar bertanya tentang produk yang dijual di sebuah situs toko online.
Secara singkat manfaat fitur chat ini akan memberi efek positif bagi bisnis online Anda.
- Mempermudah Leads atau calon pembeli untuk berkomunikasi dengan CS toko online
- Berpotensi meningkatkan konversi penjualan
- Pada akhirnya akan menambah penghasilan pemilik toko online
Lalu bagaimana cara membuat fitur kontak atau chat yang dibuat sticky tersebut?.
Penampakannya berupa ikon WA,Ikon telepon,ikon SMS,serta Email.
Sebetulnya cukup mudah saja.Kalau sudah faham.
Kalau belum faham,lanjutkan membaca hingga selesai.
Saya katakan mudah karena,Anda tinggal Copy dan Paste kode yang akan dibagikan berikut.
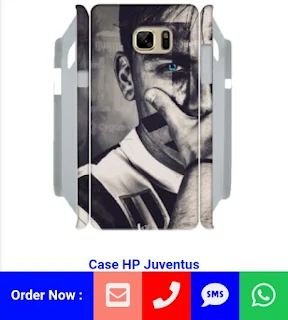
Dan hasilnya akan tampak seperti pada image dibawah ini.
Oh ya tombol chat sticky ini hanya muncul pada smartphone saja.
Jika situs di akses melalui dekstop maka fitur ini tidak akan tampak.
 |
| Tombol Kontak Melayang di Blog Toko Online |
Sebelum memasang tombol kontak dan chat ini ke dalam blog Anda,terlebih dahulu perlu Anda ketahui,Tombol apa saja yang akan Anda pakai?
Ini khusus untuk blogspot ya.
- Link Kontak Email
- Link langsung ke Telephon
- Link Kirim SMS
- Link Chat Whatsapp
Cara Memasang Tombol Kontak Melayang di Blog
Untuk menginstall fitur ini,silahkan ikuti langkah-langkahnya berikut :
Langkah Pertama ,Masuk ke akun Blogger Anda.
Kemudian pilih TEMA lanjutkan dengan klik EDIT HTML,kemudian Cari kode </b:skin>.
Jika kode </b:skin> sudah ketemu,silahkan Copy dan Paste kan kode CSS dibawah ini tepat di atasnya.
/*order now*/
@media (min-width:769px)
{.ordernow {display:none}}
.ordernow a{ color: #eee !important; line-height: 54px !important;}
.ordernow{ background: #000fff none repeat scroll 0 0; bottom: 0; color: #fff; font-weight: 400; line-height: 54px; margin: 0 auto; max-width: 768px; position: fixed; text-align: center; width: 100%; z-index: 100000; left:0px;}
.ordersms, .orderwhatsapp, .ordertelephon, .orderemail {float: right;font-size: 30px;width: 54px;}
.ordersms:hover, .orderwhatsapp:hover, .ordertelephon:hover, .orderemail:hover{text-decoration: none;transition: all 0.31s ease 0s;font-size:35px}
.orderwhatsapp{background: #1ec657 none repeat scroll 0 0;} .orderwhatsapp a{color: #000;margin: 0 !important;}
.ordersms{background: blue none repeat scroll 0 0;}
.ordertelephon{background: red none repeat scroll 0 0;}
.orderemail{background: salmon none repeat scroll 0 0;}
Langkah Kedua,masih tetap pada mode edit html template.
Geser ke bagian bawah deretan kode pembentuk template blog,Cari kode </body>.Kemudian Copy dan Pastekan kode di bawah ini tepat di atasnya.
<div class='ordernow'><font style='font-size: 15px;font-weight:700;'> Order Now :</font> <a class='orderwhatsapp' expr:href='"https://api.whatsapp.com/send?phone=628500011007&text=Halo%20CS,%20Saya%20mau%20order..."'><i class='fab fa-whatsapp'/></a> <a class='ordersms' expr:href='"sms:+6282200553035?body=Halo%20CS,%20Saya%20mau%20order..."'><i class='fas fa-sms'/></a> <a class='ordertelephon' href='tel:+6282212121215'><i class='fas fa-phone'/></a>
<a class='orderemail' href='mailto:namaemailkamu@gmail.com'><i class='fas fa-envelope-square'/></a>
</div>
Kemudian,Anda harus mengedit nomor hp dan alamat email di atas sesuai dengan kontak Toko Online Anda.
- Nomor kontak warna hijau,628500011007,ganti dengan nomor WA kamu.format penulisannya biarkan seperti itu agar tidak terjadi eror.
- Nomor kontak warna biru,+6282200553035,ganti dengan nomor SMS kamu.jangan ubah formatnya.
- Nomor kontak warna kuning,+6282212121215,ganti dengan nomor telephon kamu.Jangan ubah formatnya.
- Alamat email warna merah,namaemailkamu@gmail.com,ganti dengan alamat email kamu.
Kode ini sekali lagi untuk memunculkan icon dari fontawesome yang dipakai pada tombol kontak melayang ini.
<link crossorigin='anonymous' href='https://use.fontawesome.com/releases/v5.6.3/css/all.css' integrity='sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/' rel='stylesheet'/>Tombol kontak atau chat melayang di blog ini akan sangat membantu untuk memperbesar konversi penjualan.
Karena akan mempermudah calon pembeli untuk berkomunikasi secara langsung dengan customer service,atau admin toko online Anda.
Nah itu dia cara membuat customer service di blog keren yang patust Anda coba.

Posting Komentar untuk "Cara Membuat Kontak atau Customer Service Melayang di Blog"
PERHATIAN ... ! Komentar dengan menyertakan link aktif akan terhapus secara otomatis.