Solusi Kode Google Analytics yang tidak valid AMP
Cara Memasang Kode Google Analytics Untuk Blog Amp yang Benar
Pernah mengalami masalah saat memasang Kode Google Analytics di blog AMP Anda?,misalkan script yang di pasang sudah sesuai dengan arahan para para master blogger,namun saat di uji validitas-nya di AMP VALIDATOR hasilnya ternyata Kode Google Analytics tersebut masih berstatus gagal atau fail.
Biasanya kesalahan semacam ini terjadi apabila Anda migrasi dari blog Non-Amp ke blog versi Amp (Accelerated Mobile Pages).
Kesalahan yang sering di alami dan kadang tidak di sadari adalah seputar peletakan kode Script Analytic.
Jika problem tersebut saat ini Anda alami,maka selamat...! Anda tepat membaca postingan seputar cara memasang Google Analytics Valid Amp ini.
Disini Anda akan menemukan solusi problem peletakan script analytics yang tak lulus uji amp validator tersebut.
 |
| Kode Google Analytics tidak valid AMP |
Berikut ini solusi dari "masalah Kode Google Analytics yang tidak lulus uji AMP Validator",padahal sudah memakai script yang seharusnya sudah Valid AMP.
Perlu Anda ketahui,bahwa Untuk memasang Kode Google Analytics di blog,sebetulnya ada dua macam cara.
- Pertama,memasang kode UA dari Google Analytic pada dashboard Blogger.
Disini Anda hanya butuh menuliskan beberapa kode berupa huruf dan angka di kolom yang disediakan tanpa harus edit template blog. - Kedua,memasang Script Google Analytic di dalam struktur Template Blog.
Untuk cara kedua ini,Anda harus meletakkanya langsung didalam template yang Anda pakai.
Akan tetapi,khusus untuk memasang di Blog Costum AMP,Anda pilih cara yang kedua saja.
Kemudian masuk ke akun blogger dan pilih pada blog mana yang ingin Anda pasang kode tersebut.
- Inilah contoh penampakan script Google Analytics yang Valid AMP
- <amp-analytics id='analytics1' type='googleanalytics'>
{
"vars": {
"account": "UA-6666677-1"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</amp-analytics>
Setelah script tersebut sudah terpasang,kemudian di tes validasi-nya ternyata tidak lulus uji AMP VALIDATOR.
Itu artinya Anda sebelumnya juga memasang kode Analytics pada dashboard blogger.
Maka solusinya hapus kode tersebut,caranya :
- Masuk ke Dashboard Blogger
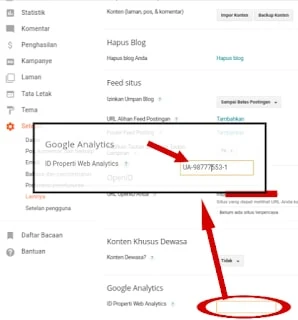
- Pada menu di bilah kiri bawah,Anda pilih Setelan,kemudian klik Lainnya
- Kemudian pada kolom Google Analytics,hapus kode yang sebelumnya Anda isikan.
- Langkah terakhir klik Simpan Setelan
 |
| Solusi Kode Google Analytics yang tidak valid AMP |
Setelah langkah di atas sudah Anda lakukan dengan seksama dan dalam tempo yang sesingkat-singkatnya,sekarang saatnya tes lagi blog AMP Anda di https://validator.ampproject.org/#.pasti hasilnya PASS
Setelah Anda melakukan serangkaian cara memasang kode google analytics sesuai tutorial di atas,semoga tidak ada kendala apapun.
Karena itu artinya tutorial ini terbukti menyelesaikan masalah pemasangan kode script analytics yang gagal uji validasinya.
Oh...ya jika Anda belum memiliki Blog Amp,dan ingin membuatnya saat ini juga,silahkan baca artikel sebelumnya mengenai Cara Mudah dan Lengkap Membuat Blog Valid Amp HTML.
Solusi Kode Google Analytics yang tidak valid AMP ini sudah terbukti berhasil positif,tentu Anda akan mendapat hasil yang sama.

Posting Komentar untuk "Solusi Kode Google Analytics yang tidak valid AMP"
PERHATIAN ... ! Komentar dengan menyertakan link aktif akan terhapus secara otomatis.